Tips
A few things to think about beyond maps and tables.
Mustache
You can use templates for more than just tables. Use them to create lists ol, ul; array of images... You'll need a placeholder <div> in your HTML, a <script> for your template. In your Tabletop.js callback use Mustache to pass your data into the template and add it to the DOM.
HTML
<div id="divID"></div>
Template
<script id="divID_template" type="text/html">
{{#rows}}
<div><img class="photo" src="{{some-variable}}"></div>
{{/rows}}
</script>
Script
<script type="text/html">
document.addEventListener('DOMContentLoaded', function() {
var URL = 'YOURSPREADSHEETSKEYHERE'
Tabletop.init({key: URL, callback: showData, simpleSheet: true})
})
function showData (data) {
var template = document.querySelector('divID_template').innerHTML
var html = Sheetsee.Mustache.render(template, {'rows': data})
document.getElementByID('divID').innerHTML = html
}
</script>
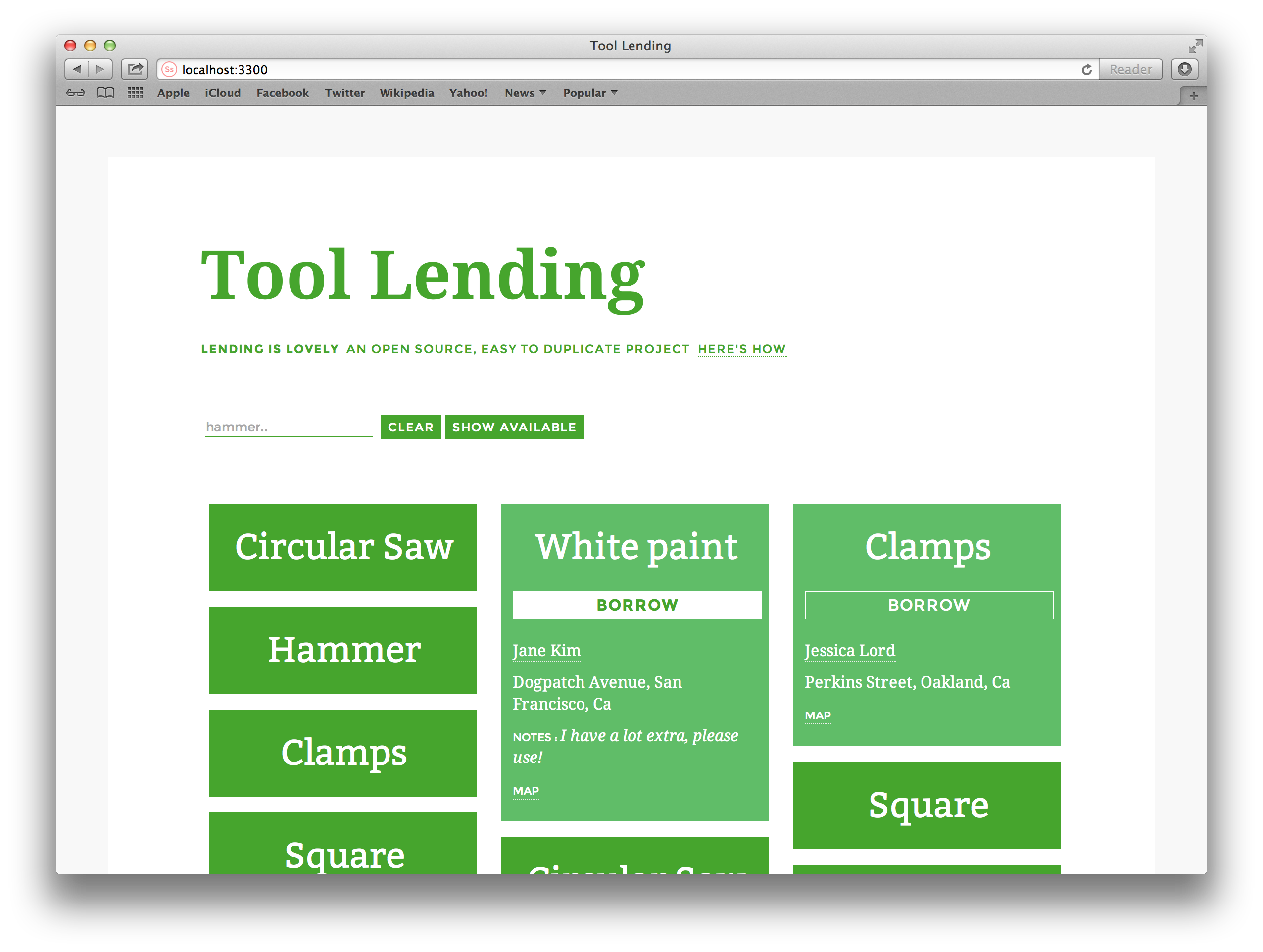
non-table example

Query Strings
If your spreadsheet contains address information, using templates (Sheetsee uses Mustache.js), you can embed those elements into a query string (aka a search URL) like Google Maps URL or Yelp. If you search for a location in Google Maps, you'll notice it creates a URL for that search.
So, if you have information in your spreadsheet that would go inside a query string, make a template for inserting them into a link on your page.
The basic elements are: a spreadsheet with address info + HTML template to create the query string.
The Sheetsee Hack-Spots is an example that does such a thing. Here is the spreadsheet, with address information:

In the HTML template for the table on the Hack-Spots page, the button’s links look like this:
<a class="button" href="https://maps.google.com/maps?q={{address}},{{city}},{{state}}" target="_blank">View in Google Maps</a>
<a class="button" href="http://www.yelp.com/search?find_desc={{name}}&find_loc={{city}},{{state}}" target="_blank">Find on Yelp</a>
Above we're inserting the address, city, and state details from the spreadsheet into the structure of a query string for Google maps and Yelp. You can figure out the query string of a service by just using it (type in an address in Google Maps) and looking at the resulting URL.
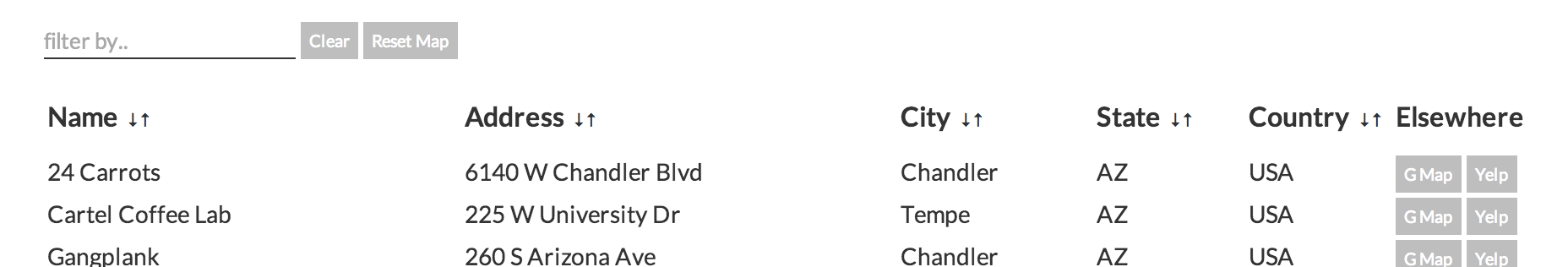
With a some CSS and such, the resulting website has a table with the hack spots and a button for viewing in Google Maps or Yelp:

When the page builds, it creates the correct link for each row. When someone clicks on the buttons it takes them directly to the Google Map search result for that address. BAM!
IFTTT
Ifttt.com offers lots of options sending data from your actions (Twitter, Instagram, GitHub, Pocket...) to Google Spreadsheets.
Row Numbers
When Tabletop.js returns your spreadsheet data, it adds a key/value of rownumber. This is great to use when you need to uniquely match or find a row in your data.
Images
Your spreadsheet can contain URLs to images which you can use to display the images on the page you build. Your template would look something like this:
<img src='{{imgurl}}'/>
Data as Classes
You can use your data as classes to style with CSS. For instance, if you had data about recipes and a column called 'Taste' that contained either 'savory' or 'sweet'. In a table of the recipes you could do something like:
<tr><td class="{{taste}}"></tr>
Then in your CSS:
td .savory {}
td .sweet {}